Keywords icon font awesome 221241-Keyword icon font awesome
Example of key fakey <i class= fa fakey ariahidden= true ></i>The class system relies on the before pseudo class, which does not work on selfclosing HTML elements such as an input or a br tag The content style also does not work on anDescription Gatsby plugin that disables Font Awesome auto CSS insertion and instead inserts it at compile time Keywords gatsby;

Pin On Free Digital Resources
Keyword icon font awesome
Keyword icon font awesome-This package was built for @CrocodileJS KeywordsUpdate 06/18 update to Font Awesome 5013;



Thumbs Up Icon Font Awesome
Font Awesome is designed to be used with inline elements The <i>Aug 09, 13update 06/17 update to Font Awesome 47;Font Awesome 5 has a PRO edition with 7842 icons, and a FREE edition with 15 icons This tutorial will concentrate on the FREE edition To use the Free Font Awesome 5 icons, you can choose to download the Font Awesome library, or you can sign up for an account at Font Awesome, and get a code (called KIT CODE) to use when you add Font Awesome
Elements are widely used for icons Also note that if you change the fontsize or color of the icon's container, the icon changes Same things goes for shadow, and anything else that gets inherited using CSSIn this, we learn how to show award icon in font awesome, How do i increase its size and change color Use this icon with its unicode Use this icon with select tag Use this icon with textarea tag And also use this icon with a tagUpdate 09/17 stacked icons;
After you get up and running, you can place Font Awesome icons just about anywhere with the <i>Mar 12, Feather Icons is a pack of awesome font icons that are simply beautiful These opensource icons can be customized according to size, color, and stroke width with ease Moreover, you can find approximately 300 free open source font icons in no time at all It is quite straightforward to get started with these font icons, and developers, as wellFont Awesome is a font style as well as also icon toolkit based upon CSS as well as also LESS It was made by Dave Gandy for usage with Twitter Bootstrap along with later on was incorporated right into the BootstrapCDN You can position Typeface E



Computer Icons Time Attendance Clocks Font Awesome Management Clock Icon Angle Number Png Pngegg



Icon Font Libraries Dreamtsoft Wiki
– Gammi Nov 24 '18If I will use font awesome icons next time from this release (v550) I should use this link?The world's most popular and easiest to use icon set just got an upgrade More icons More styles More Options The world's most popular and easiest to use icon set just got an upgrade More icons More styles More Options The world's most popular and easiest to use icon set just got an upgrade More icons



11 Font Awesome Icons 3 Images Font Awesome Icons Font Awesome As An Icon Image And Font Awesome Icons Newdesignfile Com




Best Free Icon Fonts For Commercial Use Pixinvent
Change Font Awesome Icons Color Example Keywords Change the style of font awesome icons with example,Font awesome change the size of icons with example,Font awesome icons with different colors exampleFont Awesome, the iconic font designed for BootstrapThe next generation of the web's favorite icon library toolkit is now available as a Beta release!



Use Libricons Icon Font In Seven Consider Using It More Broadly Png Images Pngio




Digital Marketing Icon Font Awesome Salesbizonline
Or there will be another link?To display the font awesome icons using css class names folow the steps Add an icon tag Add icon name prefixed with fa to the class attribute Additionally we have to add category class ie, solid or regular or brand First we will add the font awesome icons css in head section of html file as shown belowFullscreen, resize, video player fa faarrowsh arrowsh fullscreen, resize, video player, horizontal fa faarrowsv arrowsv fullscreen, resize, video player, vertical fa faasterisk asterisk




Leaflet Awesome Markers Npm




Icon Fonts The 10 Best Icon Websites And Tools Wp Upgrader
Update 04/19 added support for Font Awesome Pro!Apr 12, 13The ascii codes for the individual letters/icons can be found in the FontAwesome css file, you just need to change them into a HTML ascii number like \f002 to and it should work Link to the FontAwesome ascii code (cheatsheet) fortawesomegithubio/FontAwesome/cheatsheet The size of the icons can be easily adjusted via fontsizeBootstrapCDN The recommended CDN for Bootstrap, Font Awesome, Bootswatch and Bootstrap Icons Font Awesome Font Awesome CSS Click to copy HTML Click to copy Pug Click to copy Haml Click to copy LEARN MORE Check what makes us production ready Powered by jsDelivr



Icons Fontawesome 5 Sp Page Builder Pro 3 X Documentation Joomshaper



Wedco Documentation
Update 06/17 fuzzy search and keyword search;Feb 26, How to use Font Awesome Child Icon, large icon, change color w3resourceThe next generation of the web's favorite icon library toolkit is now available as a Beta release!



Computer Icons Font Awesome Clock Time Next Button Text Wikimedia Commons Png Pngegg



How To Use Icon Fonts In Wordpress Post Editor No Html Required
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS One Font, 675 Icons In a single collection, Font Awesome is a pictographic language of webrelated actionsFeb 26, Font Awesome Filewordo Icon Last update on February 26 (UTC/GMT 8 hours)Replace Font Awesome with modern line icons with a single line of code Icons8 Icons Icons PNG and SVG icons in 35 different styles Pichon Download icons to use offline Plugins Drag and drop icons into other apps




Wordpress Theme The Font Awesome Icons Not Displayed Stack Overflow




The Right Way To Add Fontawesome Icons To Your Blog Posts
Font Awesome Stacked Icons Example Keywords Font awesome stacked icons (fastack) with example, Font awesome fastack icons with example, Font awesome stacked icons css class fastack with exampleWhere can I find this link?The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome, nor vice versa Brand icons should only be used to represent the company or product to which they refer Please do not use brand logos for any purpose except to represent that particular brand or service



1



Smile Icon Font Awesome
May 29, 19You can find the font awesome icons here When you click on an icon you'll see the icon name, eg 'arrowcircleleft' but in order to use it like in your above example, you'll have to add 'fa' to the start and convert the rest to camel case Ie 'arrowcircleleft' becomes 'faArrowCircleLeft'The table below shows all Font Awesome Text icons Icon Description Example fa faaligncenter Try it fa faalignjustify Try it fa faalignleftEg I have circlethin icon Now on page I want to put three icons together so the result is




How To Add Font Awesome Icons To Your Buttons



Save Icon Font Awesome
Description Convert any of @FortAwesome's FontAwesome icons to an asset, such as an <svg>Font Awesome has grown to 7,865 icons and continues to add the most popular and needed icons Stop hunting down missing icons you need, combining from multiple sets, or finding that company's official logo in a dirty corner of the internetReady to pour the Font Awesome 6 Beta!



Key Keywords Seo Free Icon Of Seo Marketing Icons



Helpy Support Using Font Awesome Or Custom Icons For Categories
Jan 05, Font Awesome is a convenient library of icons These icons can be vector graphics stored in the svg file format or web fonts These icons are treated just like fonts You can specify their size using pixels, and they will assume the font size of their parent HTML elementsApr 23, 15I am using Awesome Font in my web project Is there any option how to make shortcut to bunch of icons?I have watched the FAQ session on fontawesome site but didn't find any information about the link Is this link constant?



Wordpress How To Change Fontawesome Icons Template Monster Help



Trashcan Svg Png Icon Free Download Font Awesome Trash Icon Svg Transparent Png 858x980 Pngfind
Subscribe to Font Awesome Pro and getChange Font Awesome Icons Size Example Keywords How to change font awesome icons size with example, Change Font awesome change icons size using falg / fa2x / fa3x with example, Resize font awesome icons with exampleThe table below shows the Free Font Awesome 5 Fitness icons fas fabicycle Try it fas fabiking Try it fas faburn




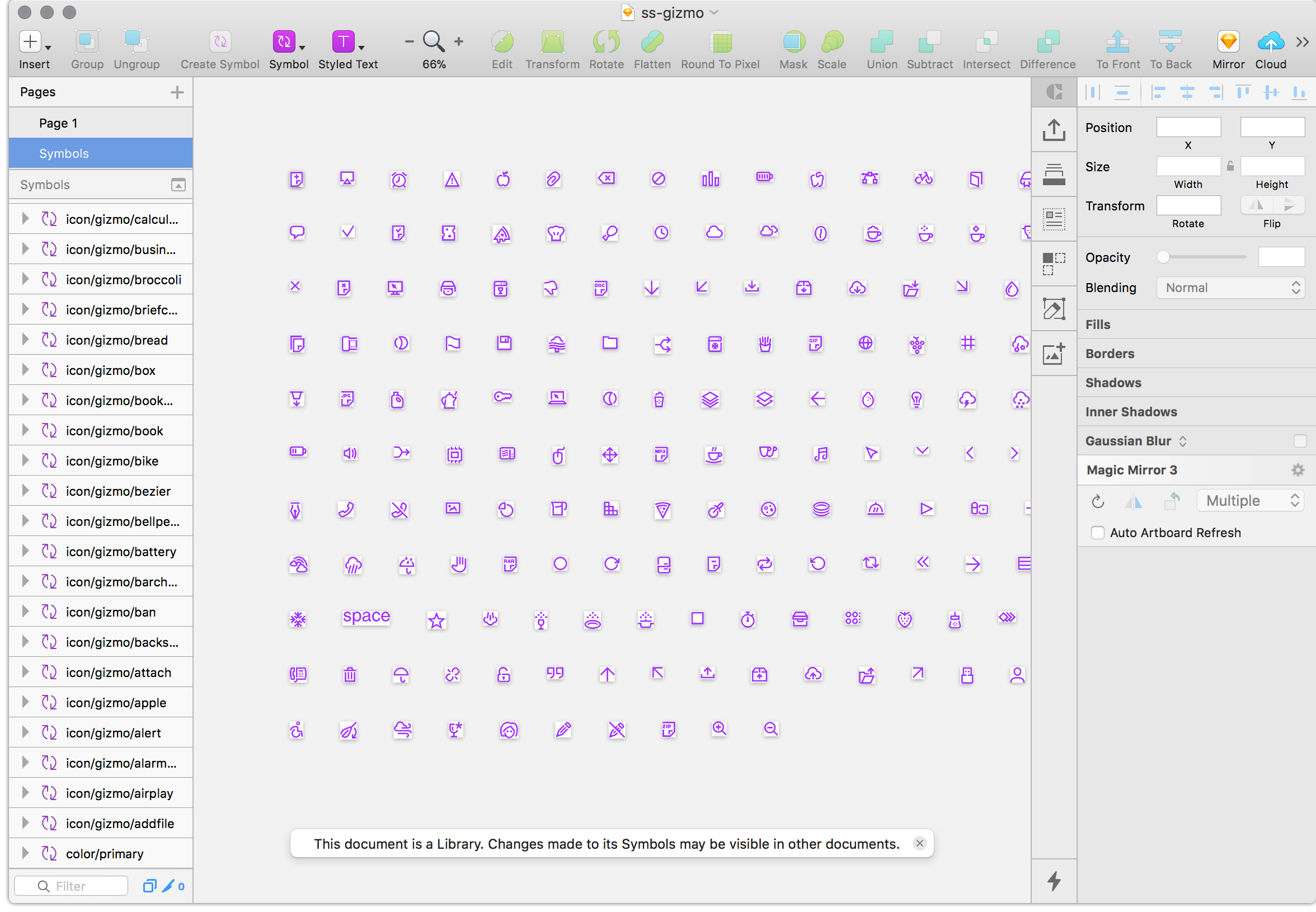
Create A Symbolset Icon Library In Sketch By Olivier Van Biervliet Design Sketch Medium




File Hand Up Font Awesome Svg Wikimedia Commons
Jul 21, Font Awesome Windows Icon Last update on July 21 (UTC/GMT 8 hours)Font Icons (Font Awesome, Bootstrap, Material Design) Examples Keywords Font awesome icons with example, Font awesome examples, Font awesome basic example, Font awesome diamond, desktop and key icons with examplesFont Awesome Bitcoin (fabitcoin) Icon Example Keywords Font awesome bitcoin brand icon example, fabitcoin font awesome icons example, How to use font awesome bitcoin icon



Png File Svg Font Awesome Target Icon Transparent Png 980x980 Pngfind




Form Doesn T Submit When Button With Font Awesome Icon Is Clicked On Stack Overflow
The world's most popular and easiest to use icon set just got an upgrade More icons More styles More OptionsNov 24, 18Thank you so much for the answer Now it works!1 So normally you add FontAwesome Icons either using the class structure such as fas faexclamationcircle or you would use the content css style content \f06a;



Font Awesome Icons Not Working In Angular 8 Code Example




Icon Font Generator And Icon Design Templates Css Author
The table below shows all Font Awesome Web Application icons Icon Description Example fa faaddressbook Try it fa faaddressbooko Try it fa faaddresscardA simple fontawesome component in vanilla javascript Easily configured using HTML5 dataattributes and/or JavaScript API Keywords fontawesome cocreate lowcodeframework nocodeframework cocreatejs cocreatejscomponentUpdate 11/18 update to Font Awesome 550;



Missing Brand Icons Ad Blockers Related Issue Issue 1799 Fortawesome Font Awesome Github



Add Font Awesome Icons To Your Wordpress Site Maxbuttons Pro
Sep 15, 14Font Awesome Icons Font Awesome is a rich collection of 439 icons This library is completely free either for personal or commercial use Originally, it was designed for Bootstrap, however you canFont Awesome Facebook (fafacebook) Icon Example Keywords Font awesome facebook brand icon example, fafacebook font awesome icons example, How to use font awesome facebook icon with exampleSep 25, 19Next click to expand an individual menu item and you will notice the option to add CSS classes Each fontawesome icon has its own CSS class for exmaple, fa falg fahome CSS classes will be used for home icon You can find them all on Font Awesome website After adding CSS class you can use those classes in your custom CSS to style the icons



Wordpress Fontawesome Composer Json At Master Fortawesome Wordpress Fontawesome Github



Library Icon Hamburgers Png Transparent Background Free Download 5942 Freeiconspng
Ready to pour the Font Awesome 6 Beta!Subscribe to Font Awesome Pro and getUpdate 04/19 update to Font Awesome 581;




Pin On Free Digital Resources




Best Free Icon Fonts For Commercial Use Pixinvent
Create favicons using Font Awesome icons 🚀 Preview favicons live in browser 🖥️or a Base64encoded PNG/SVG <img>Directional Icons The table below shows all Font Awesome Directional icons Icon Description Example fa faangledoubledown Try it fa faangledoubleleft Try it



Play Icon Font Awesome



Icon Font Generator And Icon Design Templates Css Author
Feb 18, 21Icons are ready to bake I really like "fantasticon" library easy to use and highly configurable For generate icon font you can fill constans and run following command fantasticon ICONS o FONT_FOLDER n FONT_NAME g scss p PREFIX fantasticon icons o fonts n myicons g css html p iconIt supports Retina devices and custom tag attributes too!IconFontCppHeaders Icon Fonts Font Awesome Font Awesome 4 Font Awesome 5 see notes below Font Awesome 5 Pro this is a paid product, see notes below Fork Awesome Google Material Design icons see Issue #19 Kenney Game icons and Game icons expansion Fontaudio Notes about Font Awesome 5 Codepoints grouping Generating Pro header files Ionicons



Font Awesome Computer Icons Bootstrap Font Information Options Text Logo Png Pngegg



Font Awesome Css Social Media Icons Free Download Phpkida
Description TableCheck Icons are an icon set and icon font based on 16px size, and compatible with Font Awesome (https//fontawesomecom) version 5x Keywords font awesome fontawesome icon svg



Icon Font Libraries Dreamtsoft Wiki



Chart Icon Font Awesome



Phone Icon Font Free Icons Library



Site Map Computer Icons Font Awesome Stomatology Department Rectangle Web Button Png Pngegg



How To Easily Add Icon Fonts In Your Wordpress Theme




File Beaker Font Awesome Svg Wikipedia




I Need List Of All Class Name Of Font Awesome Stack Overflow




Best Free Icon Fonts For Commercial Use Pixinvent



99 Free Icon Sites Capture Convert




Icon Font Generator And Icon Design Templates Css Author



Facebook Inc Computer Icons Font Awesome Font Facebook Logo Typeface Png Pngegg




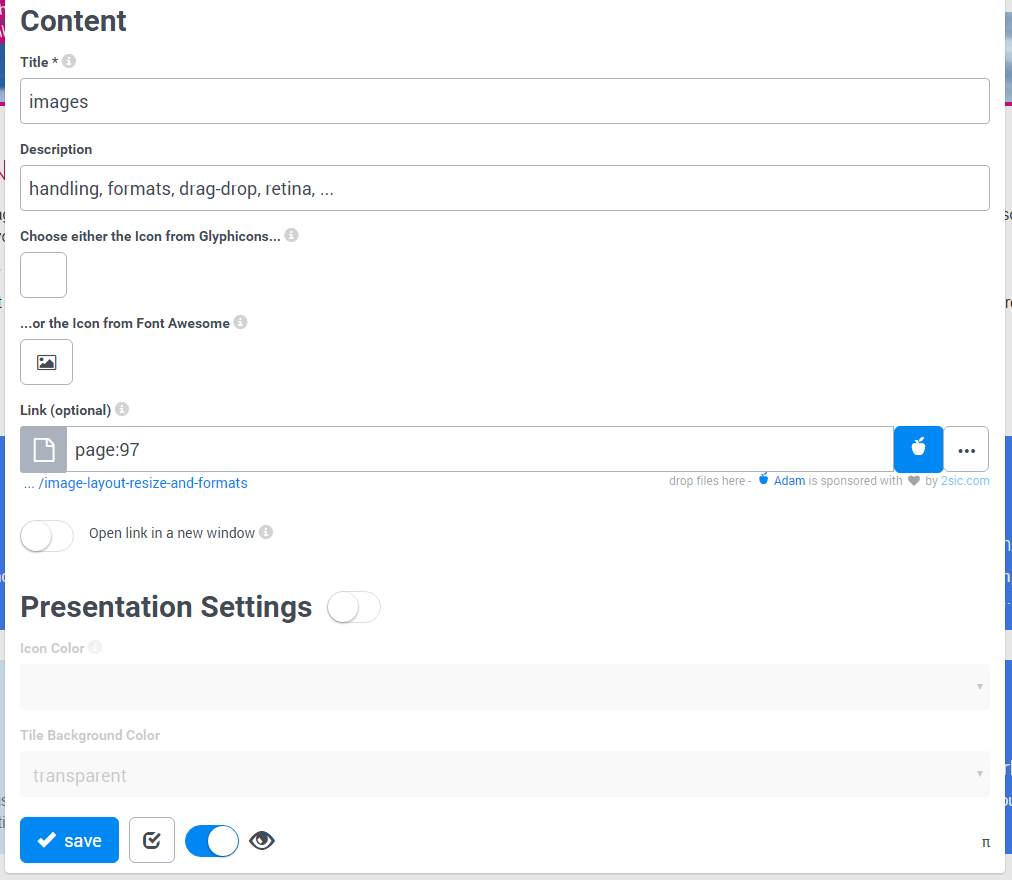
Tiles With Icons For Bootstrap App For Dnn Dotnetnuke And 2sxc



Popcorn In The Washbasin Or Making Pictograms Legible Learning From Corona



How To Easily Add Icon Fonts In Your Wordpress Theme




Pin On Icon



React Native Icons And Fonts With React Native Vector Icons Logrocket Blog




Create Your Own Flat Icons Par 2 Netfore



Google Font Icon Free Icons Library



Missing Brand Icons Ad Blockers Related Issue Issue 1799 Fortawesome Font Awesome Github




Create A Symbolset Icon Library In Sketch By Olivier Van Biervliet Design Sketch Medium




Font Awesome From Scratch




Icons Fontawesome 5 Sp Page Builder Pro 3 X Documentation Joomshaper




File Volume Up Font Awesome Svg Wikimedia Commons



Thumbs Up Icon Font Awesome




Custom Bits




Font Awesome In Wordpress Installieren So Geht S



Power Icon Font Awesome



Wordpress How To Change Fontawesome Icons Template Monster Help



Font Awesome Computer Icons Bootstrap Font Email Angle Rectangle Png Pngegg



Wordpress How To Change Fontawesome Icons Template Monster Help




Font Awesome Windows 10 Download




Form Doesn T Submit When Button With Font Awesome Icon Is Clicked On Stack Overflow



Top 8 Beautiful Social Media Icons Wordpress Plugin In 21 Justfreewpthemes



How To Add Font Awesome To Before And After By Css Insurance Finances



Undo Arrow Free Arrows Icons




The Right Way To Add Fontawesome Icons To Your Blog Posts



Amazon Keyword Research Tool Datahawk




How Reliant Are The Edmonton Oilers On Mcdavid And Sale Icon Font Awesome Hd Png Download 00x00 Pngfind



Font Awesome Launches Font For Corona Awareness Wp Upgrader



Create A Custom Open Source Icon Font From Scratch



11 Font Awesome Icons 3 Images Font Awesome Icons Font Awesome As An Icon Image And Font Awesome Icons Newdesignfile Com



Png File Svg Font Awesome Edit Icon Png Transparent Png 981x774 Pngfind



Question Icon Font Awesome



Font Awesome 5 Solid Cogs Gear Icon Font Awesome Hd Png Download 1279x1023 Pngfind



Add Font Awesome Icons To Your Wordpress Site Maxbuttons Pro



Font Awesome Computer Icons Font Others Miscellaneous Black Share Icon Png Klipartz



Wordpress How To Change Fontawesome Icons Template Monster Help




Icon Fonts The 10 Best Icon Websites And Tools Wp Upgrader




File Font Awesome 5 Solid Search Svg Wikimedia Commons



Q Tbn And9gcrufnwvyblgjgbpwljsw Tcgvpv0bm1j8pluejvyvwn91f1hpkd Usqp Cau




What Is Font Awesome How To Use Ehantechnology




Flutter Custom Icons Automatic Manual Way Icon Font Or Svg Reso Coder




5 分鐘快速了解fontawesome 5 Pjchender Br 那些沒告訴你的小細節




How To Add Font Awesome Icons To Your Buttons



Message Icon Font Awesome Png Image With Transparent Background Toppng




Accessibility Font Awesome



Icon Request Keyboard Function Key Shortcuts Issue 6425 Fortawesome Font Awesome Github



1




What Is Font Awesome How To Use Ehantechnology



Font Awesome Computer Icons Book Font Book Angle Rectangle Png Pngegg



Information Technology Font Awesome Code Icon Hd Png Download 3072x2390 Pngfind



1



Pdf Flat Design Icon Sets A Case For Universal Meanings



Computer Icons Mover Event Management Font Awesome Text Service Png Pngegg



File Growth Icon Svg Analytics Icon Font Awesome Hd Png Download 739x600 Pngfind



The 17 Font Awesome Icons Used In The Study And Their Respective Target Download Scientific Diagram


コメント
コメントを投稿